گوشیهای موبایل روزبهروز بزرگتر میشوند، اما دستهای ما بزرگتر نمیشوند! سوال اینجاست که چه کار کنیم تا کاربران این گوشیهای بزرگ به راحتی از سایتمان استفاده کنند و انگشتان دستشان بتوانند گزینههای مورد نیاز را لمس کنند.
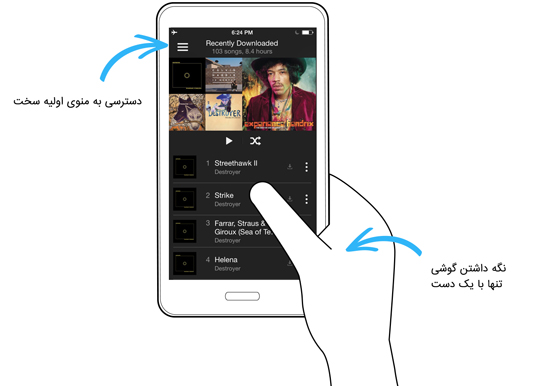
در صفحه نمایشهای بزرگتر از 4 اینچ، دسترسی انگشت شست کاربران به بالای صفحات دشوار است و کاربران ناچارند کف دستشان را که تکیهگاه گوشی است بالاتر ببرند تا بتوانند به گزینههای بالای صفحه دسترسی پیدا کنند یا برای استفاده از این گزینهها باید از دو دستشان استفاده کنند.
برای مثال در اپلیکیشن موزیک آمازون صفحه اصلی کنترل آهنگها در بالاترین قسمت سمت چپ صفحه نمایش قرار دارد. برای استفاده از این اپلیکیشن در گوشیهایی با صفحه بزرگ ناچاریم تکیهگاه دستمان را عوض کنیم یا از دو دست استفاده کنیم؛ این شیوه دسترسی به گزینهها روش صحیحی نیست.
راهحلهای سیستم عامل
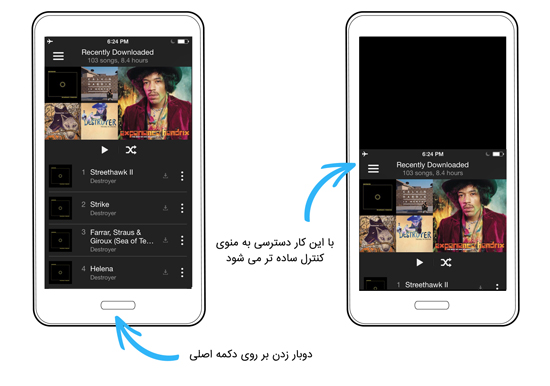
در حسابهای کاربری اپلیکیشنهایی که مانند موزیک آمازون طراحی شدهاند، سیستم عامل موبایلها روشی را طراحی کردهاند که به کنترل دسترسی کاربران کمک میکند. اپل برای این نسخه نام reachable به معنای دردسترس را انتخاب کرده است.
به کمک Rechability میتوانید با دو کلیک سریع روی دکمه اصلی گوشی، منو را به وسط صفحه نمایش هدایت کنید. با این روش مجبور نیستید گوشی را توی دستتان جا به جا کرده یا از دو دستتان استفاده کنید، با این حال زمان دسترسی شما محدودیت دارد، تا شما کلیک کنید و فکر کنید که حالا باید چه کاری انجام دهید منو به جای قبلیاش بازمیگردد و باید یک بار دیگر روی دکمه کلیک کنید. این حرکتی زمانبر و اضافی است.
حرکت انگشتان در عرض صفحه نمایش
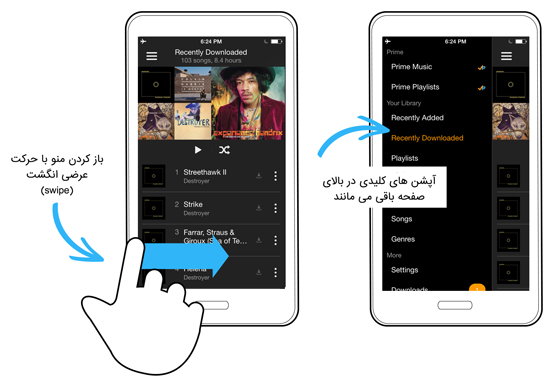
همانقدر که استفاده از انگشت شست برای گزینههای بالای صفحه نمایش دشوار است، حرکت دادن انگشت و کشیدن آن به عرض صفحه نمایش موبایل و باز کردن منو مانند باز کردن کشو، عملی ساده است و میتواند جایگزین مناسبی برای کنترل قسمتهای دور از دسترس باشد.
این فرم از منوها هم مانند بسیاری از روشهای کنترل نشانهای ندارند و دور از ذهن هستند. به بیان دیگر باید بدانید که اصلا چنین روشی وجود دارد و وقتی به آن نیاز دارید یادتان باشد که از آن استفاده کنید. در واقع سایتها همیشه روش جایگزین را نشان نمیدهند، در حالی که این روشها همیشه کار میکنند. از طرفی راه حل منوی کشویی به بازکردن منو با انگشت شست یا یک دست کمک میکند، اما برای دسترسی به محتوای منو کمکی نمیکند.
انتخاب موقعیت گزینهها در پایین صفحه
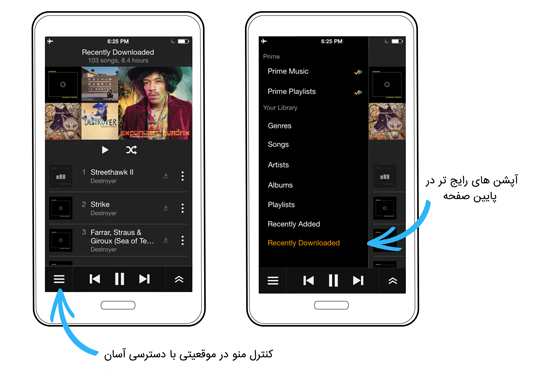
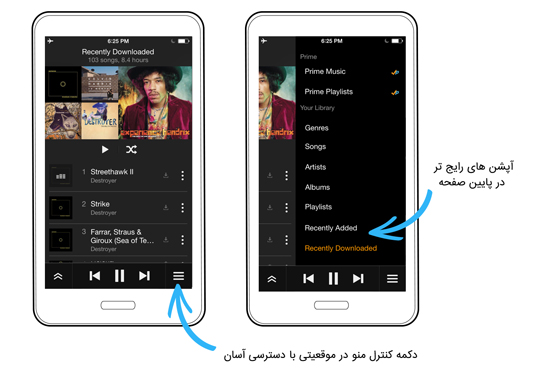
برای سهولت دسترسی به گزینههایی که بیشتر مورد استفاده قرار میگیرند نیاز داریم تا دکمه کنترلشان را در پایین صفحه نمایش تعبیه کنیم تا بتوانیم با یک دست و تنها با انگشت شست از آن استفاده کنیم.
در اپلیکیشن موزیک آمازون علاوه بر امکان تغییر مکان منوی اصلی به پایین صفحه، میتوانید گزینههای درون منو را هم دوباره مرتب کنید و گزینههایی را که بیشتر استفاده میشوند، در پایین صفحه نمایش قرار دهید. این روش کمک میکند تا دسترسی سریعتر و آسانتری داشته باشید.
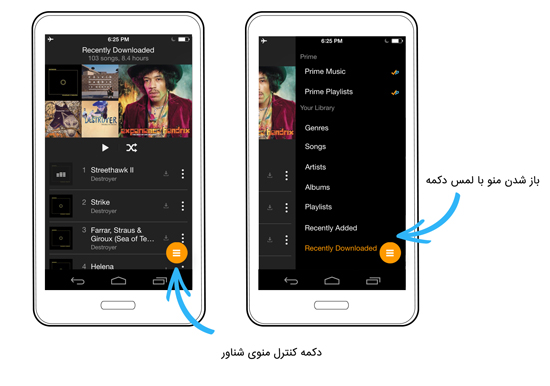
دکمههای شناور
بسیاری از راهحلهای طراحی در سیستم عاملهای مختلف به خوبی کار میکنند، با این حال باید تفاوتهای مهم راه در نظر بگیریم. برای مثال در سیستم عامل اندروید دکمه Navigation در پایین صفحه نمایش قرار داده شده است و از آنجایی که این دکمه در نزدیکی گزینههای دیگر قرار دارد، ممکن است کاربر به اشتباه گزینه دیگری را لمس کند، ولی گوگل در سیستمهای جدید راه حلی تعبیه کرده است که به آن دکمههای شناور درصفحه میگویند که قابلیت جا به جا شدن دارند.